Wie einige treue Leser mitbekommen haben, ist Grundlagen-Computer.de deutlich schneller geworden. Wie das kommt? Ich habe mich ausgiebig mit der Performance-Optimierung von Webseiten und speziell WordPress beschäftigt. In dem Beitrag gehe ich auf den Server/Webhoster, Caching und Tools zur Messung der Website-Performance ein. Es soll ein kleiner Leitfaden entstehen, der vielleicht auch euch helfen wird. Mein Vorgehen habe ich natürlich mit Speed-Messungen dokumentiert. Hinterlasst ruhig einen Kommentar und schreibt im eigenen Blog über eure Resultate.
- 1. Ausgangslage: 8 Sekunden sind zu langsam!
- 2. Server-Response Time: Wechsel des Hosters
- 3. WordPress Caching-Plugin installieren
- 4. Anzahl der Plugins und Datenbank klein halten
- 5. Fine-Tuning: PageSpeed Service von Google nutzen
- 6. Fazit: Es lohnt sich!
Vorherige und passende Blog-Posts:
- Blog zu langsam: So optimierst du WordPress
- Blog zu langsam? Umsteigen auf Root-, Virtual- oder Managed-Server
1. Ausgangslage: 8 Sekunden sind zu langsam!
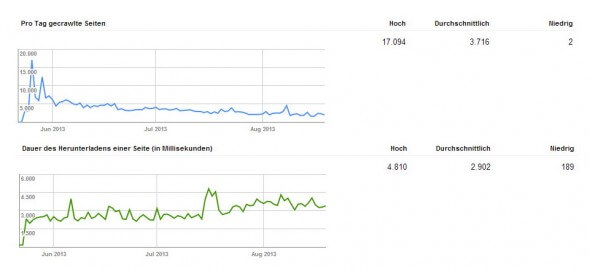
Meine Webseite brauchte zum Laden ca. 8 bis 10 Sekunden. Das ist natürlich viel zu lange. Jeder Besucher springt nach spätestens 3 Sekunden ab. Des Weiteren machen sich solche langen Ladezeiten auch negativ auf die Google-Rankings bemerkbar. Google will schnelle Internetseiten. Daher kann sich eine lange Ladezeit negativ auf die Positionen auswirken. Erstmals bemerkt habe ich es in den Google Webmaster Tools. Ihr solltet eure Webseite also dort zunächst anmelden. Unter Crawling -> Crawling-Statistiken ist ersichtlich, dass Google immer weniger Seiten gecrawlt hat und die „Dauer des Herunterladens einer Seite“ deutlich gestiegen ist auf ca. 3.500 bis 4.000 Millisekunden. Folgender Screenshot zeigt das ganz deutlich:
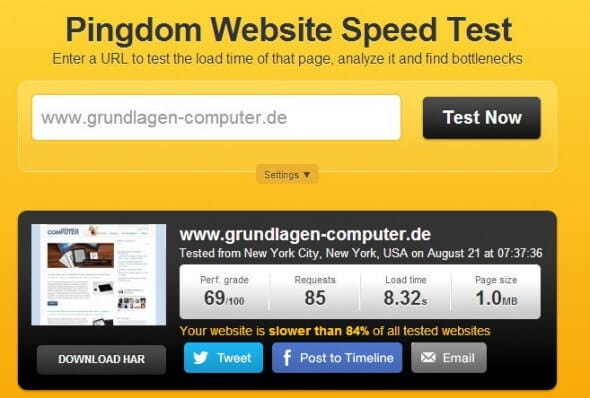
Ein klasse Tool, um die Ladezeit zu messen ist das von Pingdom.com. Ihr findet es unter http://tools.pingdom.com. Hier das Resultat:
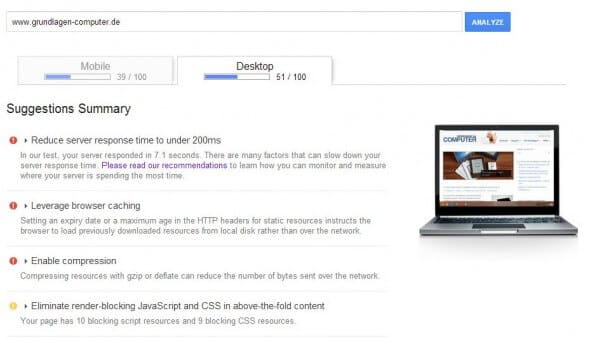
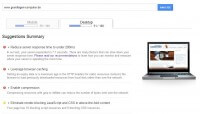
8,32 Sekunden? Das geht gar nicht. Das Urteil der Seite ist vernichtend: „Your website is slower than 84% of all tested websites“. Als Bewertung erhielt Grundlagen-Computer.de zum Zeitpunkt 69 von 100 Punkten (siehe Foto oben). Ein weiteres Tool, welches ich gerne heranziehe ist das Pagespeed-Tool von Google selbst. Unter http://developers.google.com/speed/pagespeed/insights/ könnt ihr die Performance ermitteln und gleichzeitig gibt Google Tipps zur Optimierung – wie etwa die Aktivierung von Browser-Caching und gzip-Komprimierung. So sah das dann aus:
2. Server-Response Time: Wechsel des Hosters
Ihr könnt die besten Caching-Plugins aktiviert haben – das alles bringt nichts wenn es an der Server-Response Time (Antwortzeit des Servers) scheitert. Gemeint ist damit die Zeit bis der Server reagiert bei dem eure Webseite gehostet ist und genau die ist auch mein Hauptproblem (siehe Pagespeed-Ergebnis oben). Ich hatte einen V-Server gemietet und dort einige kleine Projekte platziert. Eigentlich müsste die Leistung ausreichen. Die Load des vServers war auch immer schön niedrig. Dennoch waren die Reaktionszeiten (bei allen meinen Domains) unterirdisch. Ein kleiner Test von mir bestätigte es: Ich habe ein kleines Projekt zu einem anderen Webhosting-Anbieter umgezogen – statt eines vServers habe ich ein einfaches Webhosting-Paket gewählt. Die Webseite lief deutlich flotter. Daraufhin habe ich auch Grundlagen-Computer.de umgezogen. Die Response-Time war daraufhin deutlich besser! Sie lag bei etwa einer Sekunde. Das ist zwar immer noch langsamer als die von Googles Pagespeed-Tool geforderten 200 ms, lässt sich aber aufgrund der Datenbankgröße und der WordPress-Installation kaum vermeiden.
Die Frage wird oft gestellt. Bei meinen ca. 1.000 Besuchern pro Tag macht ein Server oder vServer kaum sinn. Hier reicht ein einfaches Webhosting-Paket. Ab 5.000 bis 6.000 Besuchern pro Tag könnte die Webseite aber träge reagieren. Dann würde ich mir Gedanken über einen Root-Server oder Managed Server machen. Es kommt auch immer drauf an, ob die 5.000 Besucher gut verteilt über den Tag die Seite besuchen oder alle auf ein Mal (bei Newsletter-Versand oder z.B. Google-News Projekten) die Webseite aufrufen.
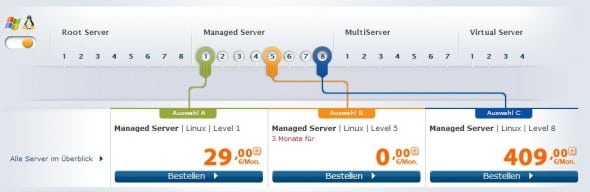
Wohin wechseln? Die Frage ist nicht ganz leicht zu beantworten. Günstige Webhosting-Pakete und Server bekommt ihr bei www.strato.de. Die Preise beginnen bei 1,49 Euro pro Monat. Managed Server gibt es ab 29,00 Euro. Hier die Übersicht der Strato-Angebote für Managed Server:
Ich bin aber nicht zu Strato gewechselt, sondern bei einem alten Anbieter gelandet. Bereits vor mehreren Jahren hatte ich bei Hetzner 2 Root-Server gemietet. Nun ist es das Webhosting-Paket „Level 9“ geworden. Das reicht für den Anfang völlig aus. Pro Monat fallen 9,90 Euro an. Dafür muss ich mich nicht mehr um die Administration eines vServers kümmern.
3. WordPress Caching-Plugin installieren
Bei größeren Blogs mit vielen Seiten bzw. Beiträgen muss ein Caching-Plugin her. Früher habe ich gerne auf Quick Cache gesetzt. Heute nutze ich fast nur noch W3 Total Cache. Damit lassen sich umfangreiche Caching-Optionen nutzen. Ich habe folgende „Module“ des Plugins aktiviert:
- Page Cache: Senkt die Antwortzeit der Seite.
- Minify: Entfernt automatisch unnötige Daten von CSS, JS und HTML-Seiten. Außerdem wird die Anzahl an CSS- und JS-Dateien verringert.
- Database Cache: Caching von Datenbanken, um die Erstellung von Seiten, Feed und Beiträgen zu beschleunigen.
- Object Cache: Ausführungszeit von verschiedenen Operationen wird erhöht.
- Browser Cache: Caching im Web-Browser des Nutzers wird genutzt.
Ab einer gewissen Blog-Größe kommt man um ein Caching-Plugin kaum drum herum. Wer noch einen draufsetzen will, nutzt ein CDN (Content Delivery Network), welches den Content (JS, CSS, Mediathek- und Theme-Dateien vorhält).
4. Anzahl der Plugins und Datenbank klein halten
Es sollte eigentlich eine Selbstverständlichkeit sein, allerdings kann man es nicht oft genug schreiben. Je mehr Plugins euer Blog hat, desto langsamer läuft die Webseite. Denn jedes Plugin führt Datenbankabfragen durch und verlangsamt den Seitenaufbau. Mit dem Plugin „P3 (Plugin Performance Profiler)“ kann überprüft werden, welches installierte Plugin wie stark die Performance des Blogs beeinflusst.
„Ein Caching-Plugin für die Datenbank ist installiert. Dann muss ich mir keine Gedanken über die Datenbankgröße machen.“ – Falsch! Je größer die Datenbank wird (speziell die Tabellen wp_posts und wp_postmeta), desto langsamer wird auch die Webseite. WordPress legt standardmäßig Revisionen eurer Beiträge an. Diese müllen mit der Zeit eure Datenbank zu. Es ist aufräumen angesagt. Dabei hilft das Plugin „Cleanfix“. Es bereinigt verschiedene Tabellen der Datenbank – eine Pflicht für jeden größeren Blog!
5. Fine-Tuning: PageSpeed Service von Google nutzen
Beim letzten Feinschliff kann euch Google helfen. Der PageSpeed Service ist kostenlos und mit wenigen Klicks aufgesetzt. Bei mir hatte sich die Seitenladezeit um 32% verbessert. Doch zuerst ein Video in dem der Dienst vorgestellt wird:
Hier klicken, um den Inhalt von YouTube anzuzeigen.
Erfahre mehr in der Datenschutzerklärung von YouTube.
Der Service ist in wenigen Minuten aktiviert. Ihr braucht allerdings einen Zugriff auf die DNS-Einstellungen eurer Seite. Fragt sonst bei eurem Hoster nach. Hier könnt ihr euch für den Service anmelden. Anschließend wird die Domain angelegt. Ihr müsst dann einen CNAME-Eintrag für den Host „www“ mit dem Ziel „pagespeed.googlehosted.com“ anlegen. Ist das geschehen, wird der A-Record für „www“ gelöscht. Nun wartet ihr bis im Adminbereich vom PageSpeed-Tool ein „Enabled“ erscheint.
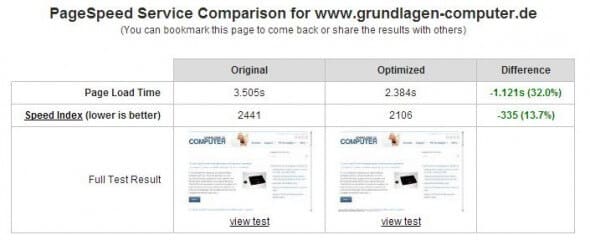
Das bringt Googles PageSpeed-Service:
6. Fazit: Es lohnt sich!
Ich bin begeistert! Mit wenigen Handgriffen und einem Providerwechsel konnte die Ladezeit von über 8 Sekunden auf schnelle 1,5 Sekunden reduziert werden. Die Bewertung zeigt nun 92 von 100 Punkten an. Am besten schaut ihr euch den Vorher-/Nachher-Vergleich an.
Optimierungspotenzial gibt es jetzt immer noch. Warum die Webseite noch keine 100 von 100 Punkten hat? Das hängt auch mit Tracking-Codes (Google Analytics) und Social-Network Plugins zusammen. Auf diese möchte ich hier nicht verzichten. Wenn die Seite noch schneller laden soll, müsste außerdem ein dedizierter Server her. Bislang bin ich aber mit der Performance sehr zufrieden.
[Bildquelle: #54828213 © Sergey Nivens – Fotolia.com]
Stopp! Wetten, die Artikel interessieren dich auch?
8 Antworten zu "WordPress langsam: Tools und 5 Tipps zur Steigerung der WordPress-Performance"
Magazin durchsuchen:
Neue Beiträge
- Web-Technologien und Cloud-Dienste verändern die Nutzung des Heim-Computers grundlegend
- Wie anonym ist Surfen im Internet wirklich im Alltag?
- Die Evolution von Computernetzwerken und Heimnetzwerken
- Serverraum Kühlung: Maßnahmen zur Effizienzsteigerung
- Aufbau und Unterschiede zwischen modernen ERP-Systemen













![Traffic-Tipps für neue Blogs [Blogparade] blogparade4](https://www.grundlagen-computer.de/wp-content/uploads/2013/06/blogparade4.jpg)




86/100 2.10s 364.8 kb
und da machen schon die externen Skripte/Bilder vieles kaputt,
z.B. blogtotal und wikio
wenn’s auf Performance geht, am besten alles selbst hosten 😉
Das stimmt Mattes. Ich habe auch schon fast alles rausgeschmissen.
danke für den detaillierten Bericht. Denkst du das Schneckentempo liegt am Alter des Webspaces?
Ich habe bei bestimmten Anbietern den Verdacht schon ein paar mal gehabt. Meist waren dann auch weitere Defizite in der Webserver-Konfiguration zu finden.
Hallo Marc, am Alter selbst nicht. Es kann aber sein, dass sich auf deinem Server bei einem Webhosting-Angebot viele weitere Kunden befinden-je nach Anbieter klatschen die teilweise die Server voll. Am besten findest du das mit den Tools heraus, die ich vorgestellt habe. Um sicher zu gehen die volle Leistung zu bekommen, muss man einen dedizierten oder Managed Server mieten. Das kostet wiederum und lohnt sich für die meisten Blog-Betreiber.
Hi,
danke für deine Info. Bei Pingdom habe ich bei einem dieser Kandidaten die Performance von Hand auf 97/100 hochgedrückt. Know-how und Kundenanzahl pro Server sind nicht das Problem :).
Mit älterem Webspace(-Verträgen) habe ich wiederholt Ärger. Mir fällt auf, dass sich mit der Zeit Probleme anhäufen. Fehlkonfigurationen wie extrem kleine PHP Memory Limit Settings, Domain-Mappings mit HTTP 302 Statuscode und extrem schlechten Pagespeed sind da Paradebeispiele.
Hallo Konstantin,
die serverseitige Komprimierung mit gzip hättest Du auch noch erwähnen können. Sollte der Server das nicht unterstützen, ist dass auch ein Grund für mich den Hoster zu wechseln. Es gibt auf einige Plugins die das System ausbremsen, besonders Grid Billdergalerien die sich animiert sortieren. Da kann es auch mal helfen, alternative Pugins auszuprobieren. Das Thema ist auf jeden Fall interessant, eine universelle Lösung ist aber schwierig, weil es immer wieder andere Konfigurationen gibt.
Hallo Klaus,
gzip-Komprimierung ist auch sehr wichtig und bei mir aktiviert. Das stimmt. Danke für die Ergänzung.
Moin Konstantin
Besten Dank für diesen Beitrag.
Ich konnte nun auch mit wenig Aufwand die Performance meiner Seite massiv verbessern – super Sache.
Grüsse, Reto